一、fieldset 和 legend
不需要任何CSS,就实现了一个带边框的面板,还自带标题。(所有浏览器支持)

<fieldset>
<legend>请选择开发语言</legend>
<label>
<input type="radio" name="lang">
JavaScript
</label>
<br>
<label>
<input type="radio" name="lang">
TypeScript
</label>
<br>
<label>
<input type="radio" name="lang">
Java
</label>
<br>
<label>
<input type="radio" name="lang">
Python
</label>
</fieldset>
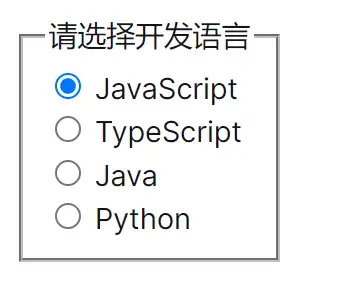
运行效果
<fieldset> <legend>请选择开发语言</legend> <label> <input type="radio" name="lang"> JavaScript </label> <br> <label> <input type="radio" name="lang"> TypeScript </label> <br> <label> <input type="radio" name="lang"> Java </label> <br> <label> <input type="radio" name="lang"> Python </label> </fieldset>
二、details 和 summary
一句CSS、JS都不写,就实现了可收缩面板。(所有浏览器支持)
而且给details添加name属性 ,就可以实现展开某个项目时,自动收缩其他同name的项目,也不需要写JS。(目前除了Firefox,其他已支持name属性)

<details name="example">
<summary>标题1</summary>
这里是标题1下的内容
</details>
<details name="example">
<summary>标题2</summary>
这里是标题1下的内容
</details>
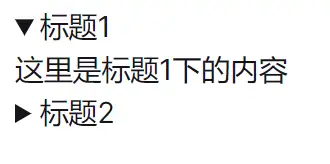
运行效果
<details name="example"> <summary>标题1</summary> 这里是标题1下的内容 </details> <details name="example"> <summary>标题2</summary> 这里是标题1下的内容 </details>
accept
如你所知,HTML允许你创建输入,你可以在其中上传文件。除此之外,HTML属性accept还用于上传输入,以指定文件类型或用户可以上传到服务器的唯一格式。
例如,我们可以接受仅上传jpg并上传png到我们的服务器。
示例如下:
<input type ="file" accept =".jpg, .png"/>
<input type ="file" accept =".jpg,.png"/>
multiple
multiple 属性可以附加到标记 <input>和 <select>中。它允许用户输入多个值。
例如,我们还可以允许用户上载多个文件。
示例如下:
<input type ="file" multiple />
<input type ="file" multiple />
Download
download属性在HTML中指定当用户单击链接时将下载链接。此属性允许用户从你的网站下载文件。
但你只需要在属性上指定文件名,指定download文件的href路径。
示例如下:
<div>
<a href="index.html" download="fileName">下载此文件</a>
</div>
<div> <a href="index.html" download="fileName">下载此文件</a> </div>
translate
translate属性用于告诉内容是否应该翻译。可以将其附加到所有HTML标记,因为它是全局属性。
例如,每当将页面翻译成另一种语言时,就可以在文本徽标上使用此属性,以保持相同的品牌名称。
这是代码示例:
<p translation ="no"> Mehdi </p>
<p translation ="no"> Mehdi </p>
poster
Poster属性用于在HTML视频下载时或用户单击播放按钮之前显示图像。
在你单击播放按钮之前,图像将显示为视频的缩略图。
代码示例如下:
<video poster="picture.jpeg" controls>
<source src="file.mp4" type="file/mp4">
</video>
<video poster="https://node.bluecatweb.top/daily_wallpaper" controls> <source src="https://mp-162001ea-cc91-4f6f-80ea-c4ee663788c2.cdn.bspapp.com/newBlog/8cde03d9d1c5cc36d4f1fab26d18bac6.mp4" type="https://mp-162001ea-cc91-4f6f-80ea-c4ee663788c2.cdn.bspapp.com/newBlog/8cde03d9d1c5cc36d4f1fab26d18bac6.mp4"> </video>
pottern
通过使用pattern属性,你可以轻松地将正则表达式添加到表单内的输入元素。
我们还可以将另一个title属性与pattern属性一起使用,以帮助用户在输入上编写正确形式的文本。
代码示例如下:
<form>
<label for="input">Country Code:</label>
<input type="text" id="input" pattern="[A-Za-z]{3}" title="Three letters country code.">
<input type="submit">
</form>
<form> <label for="input">Country Code:</label> <input type="text" id="input" pattern="[A-Za-z]{3}" title="Three letters country code."> <input type="submit"> </form>
datalist
用datalist标签最简单,用法如下
<input type="text" placeholder="晚上吃点啥?" list="foods">
<datalist id="foods">
<option value="火锅">
<option value="炒菜">
<option value="烤肉">
</datalist>
<input type="text" placeholder="晚上吃点啥?" list="foods"> <datalist id="foods"> <option value="火锅"> <option value="炒菜"> <option value="烤肉"> </datalist>