Electron + Vue3 开发桌面应用
Electron + Vue3 开发桌面应用_electron vue-CSDN博客
比较合适的一篇文章,在现有的vue项目 追加 electron。
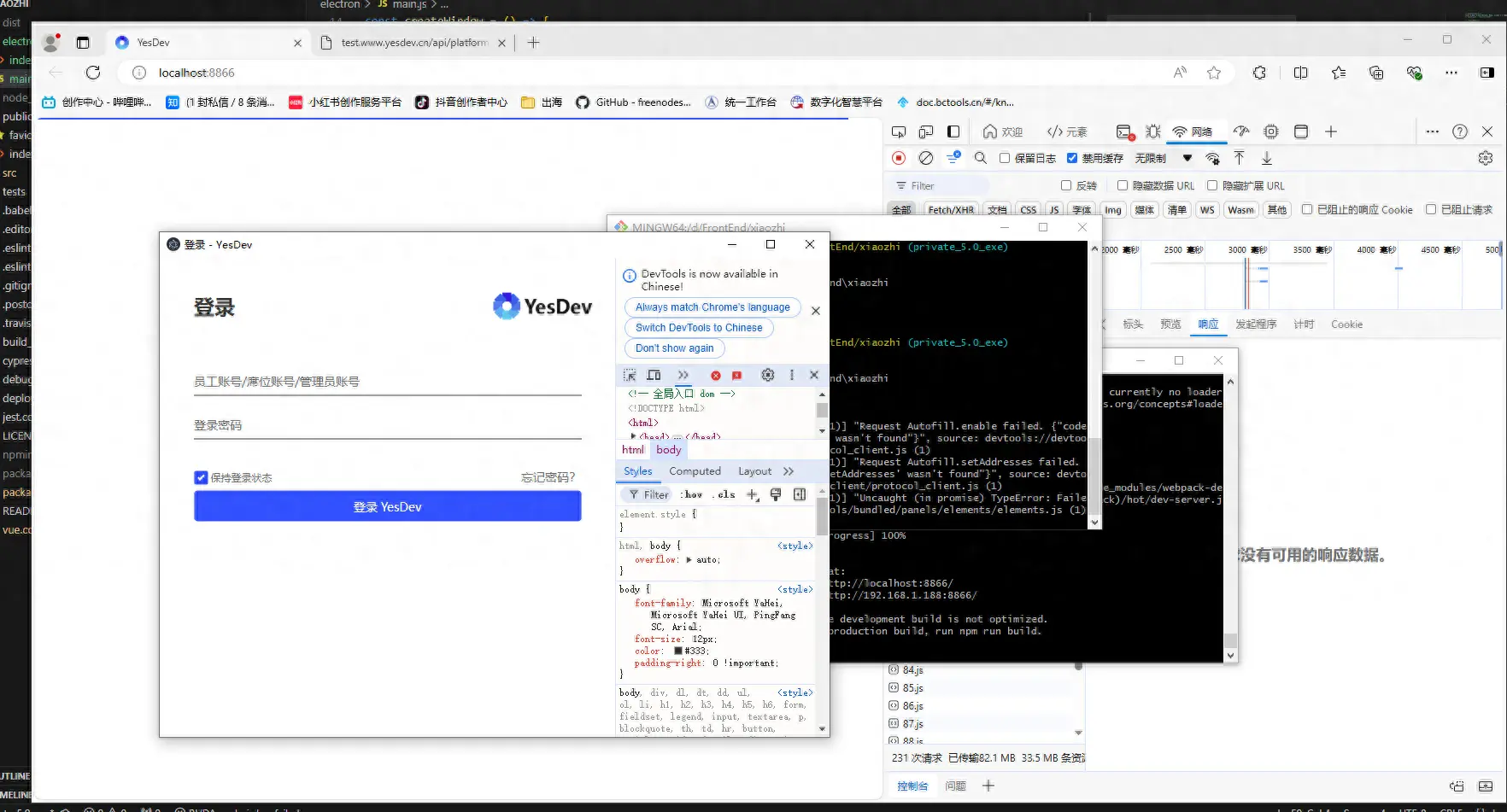
基于上述方法,首次本地运行效果:

解决跨域问题后,

Github项目:单独打包的项目
https://github.com/electron/electron-quick-start
新手可以直接用这个项目来进行打包,和原来的项目分享。例如我调整后的:

用electron将vue项目打包成.exe文件【保姆级教程】
https://blog.csdn.net/heavenz19/article/details/136743623
单独把vue项目放到electron新项目 里打包。
electron打包vue项目的方法 步骤
https://www.jb51.net/article/239809.htm
手把手教你 Electron + Vue 搭建前端桌面应用
https://segmentfault.com/a/1190000040326098
备用文章
官方文档:
What is Electron?
https://www.electronjs.org/docs/latest/
Electron是什么?中文文档
https://www.**electronjs.org/zh/docs/**latest/
electron-builder 文档
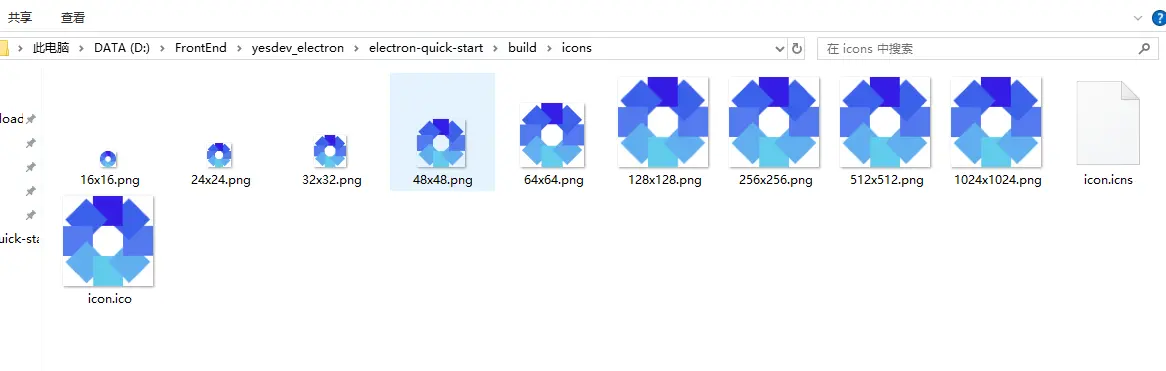
Electron应用图标的配置与生成
https://blog.csdn.net/duzm200542901104/article/details/129696739
$ npm run electron:generate-icons

Electron第4集 自定义顶部菜单、右键菜单、绑定快捷键
https://blog.csdn.net/u013990690/article/details/112304723
electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
https://blog.csdn.net/qq285679784/article/details/119962625
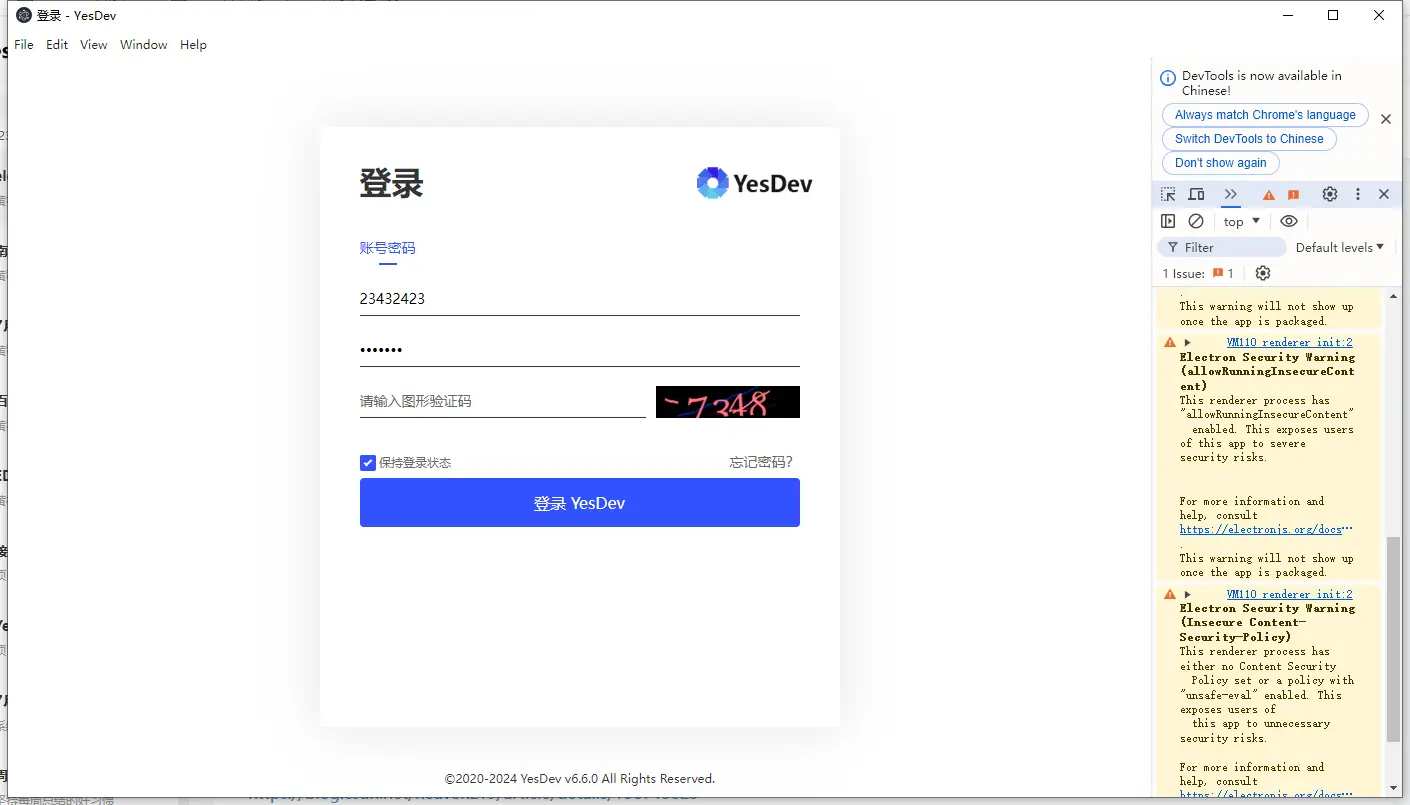
本地实践以及生成的安装文件:

Electron 打包优化 - 从 393MB 到 161MB
(能不能不打包 node_modules ?)
https://cloud.tencent.com/developer/article/1547891
windows安装包打包
本地完成npm包的安装
npm install
执行打包-绿色版
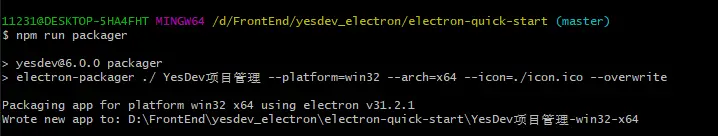
npm run packager
11231@DESKTOP-5HA4FHT MINGW64 /d/FrontEnd/yesdev_electron/electron-quick-start (master) $ npm run packager
yesdev@6.0.0 packager electron-packager ./ YesDev项目管理 --platform=win32 --arch=x64 --icon=./icon.ico --overwrite Packaging app for platform win32 x64 using electron v31.2.1 Wrote new app to: D:FrontEndyesdev_electronelectron-quick-startYesDev项目管理-win32-x64

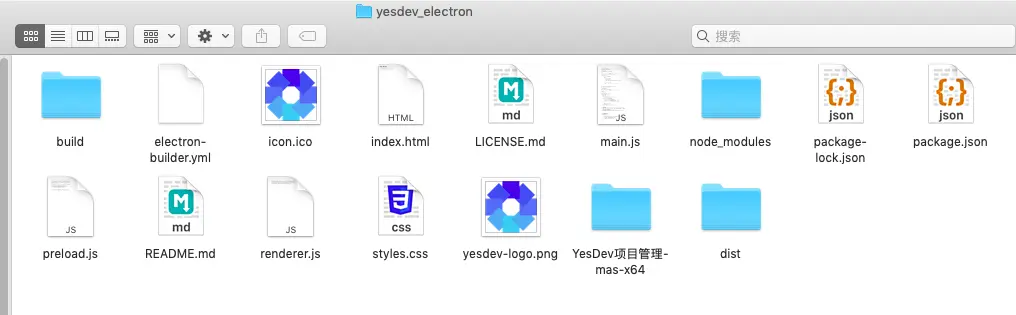
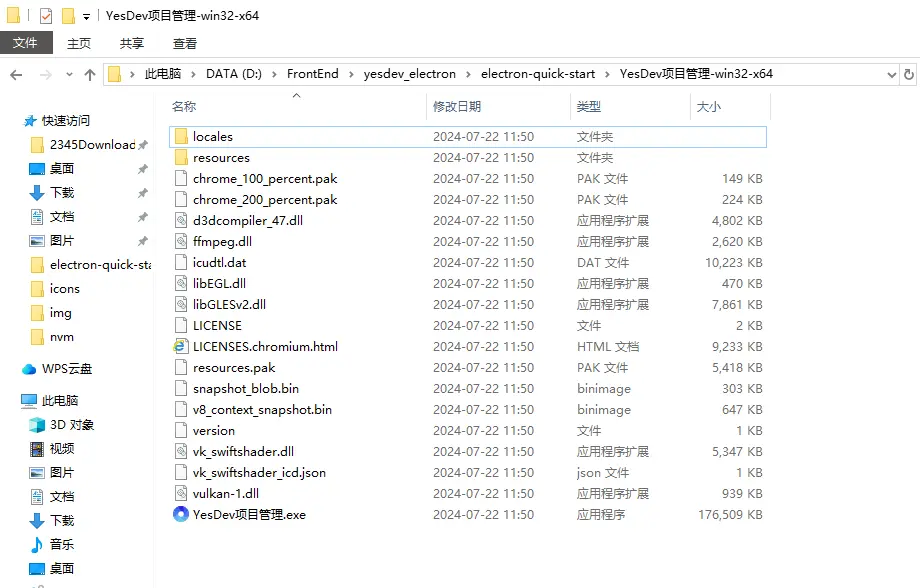
生成的绿色版,
参考目录:D:FrontEndyesdev_electronelectron-quick-startYesDev项目管理-win32-x64

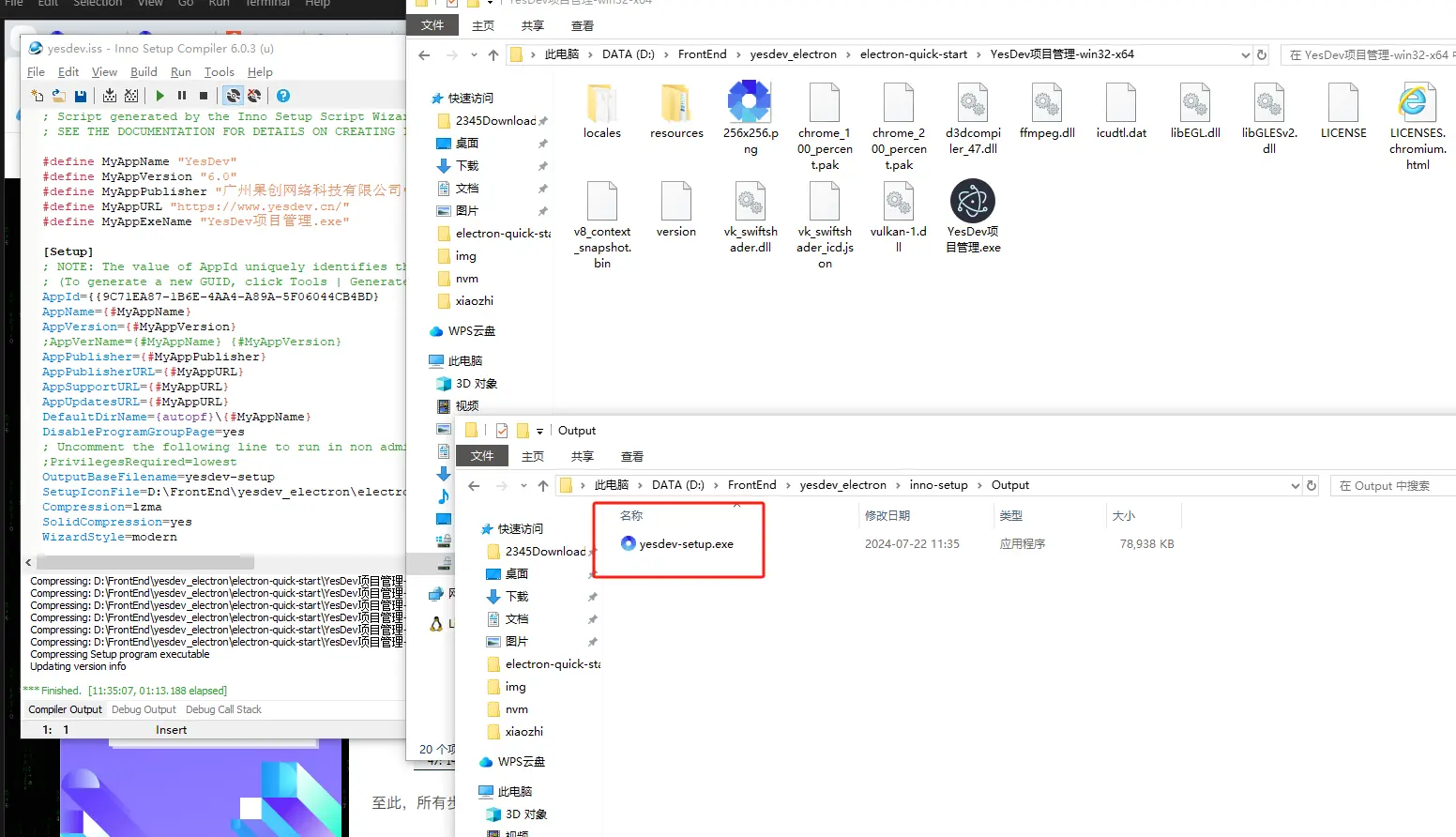
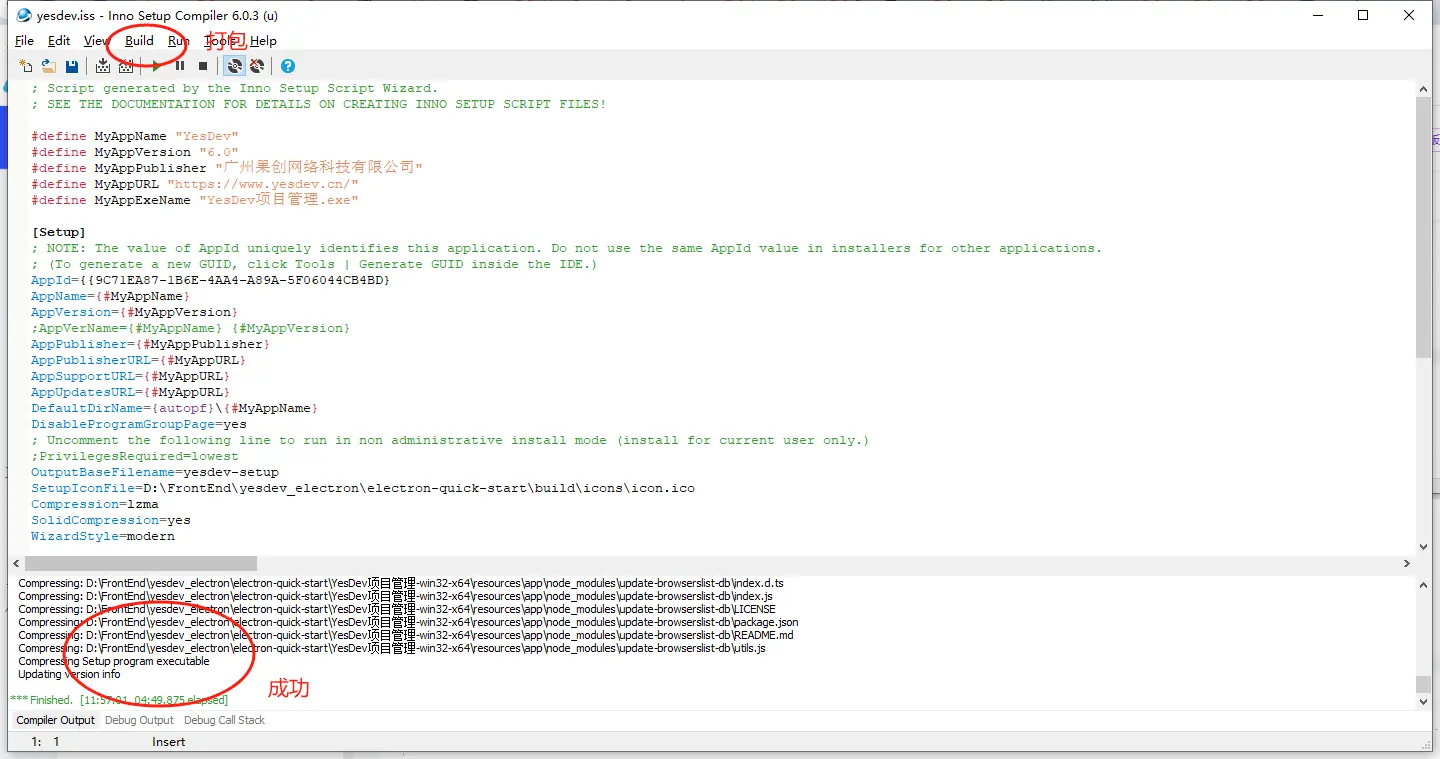
使用Inno Setup 打包成安装包

生成目录,
D:FrontEndyesdev_electroninno-setupOutput

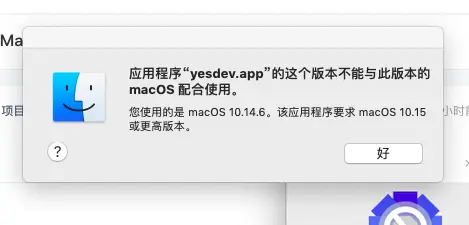
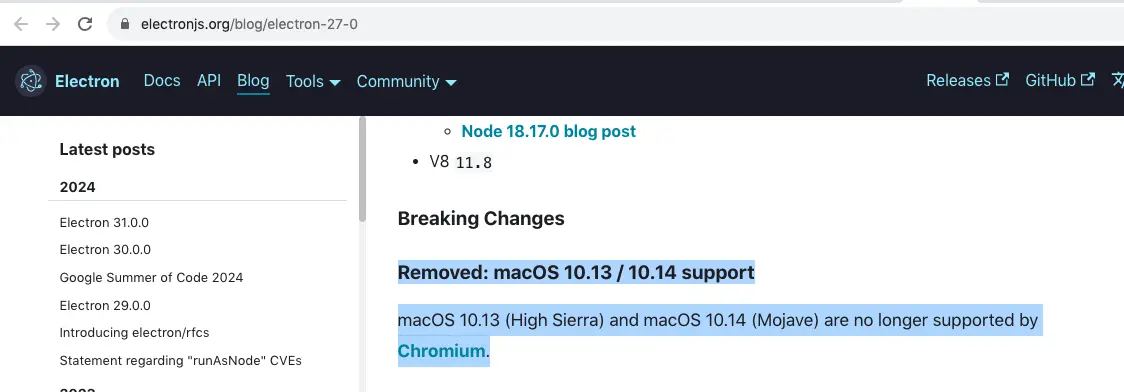
在MacOs打包(低于v10.14版本的问题未解决,官方称已不再支持)
本地完成npm包的安装
npm install
$ node -v v16.20.2
本地打包
npm run packager:mas ~/projects/codeup/yesdev_electron on master! ⌚ 14:08:42 $ npm run packager:mas
yesdev@6.0.0 packager:mas electron-packager ./ YesDev项目管理 --platform=mas --icon=./icon.ico --overwrite Downloading electron-v31.2.1-mas-x64.zip: [====================================================================================================] 100% ETA: 0.0 seconds Packaging app for platform mas x64 using electron v31.2.1 WARNING: Could not find icon "icon.icns", not updating app icon WARNING: signing is required for mas builds. Provide the osx-sign option, or manually sign the app later. Wrote new app to: /Users/dogstar/projects/codeup/yesdev_electron/YesDev项目管理-mas-x64


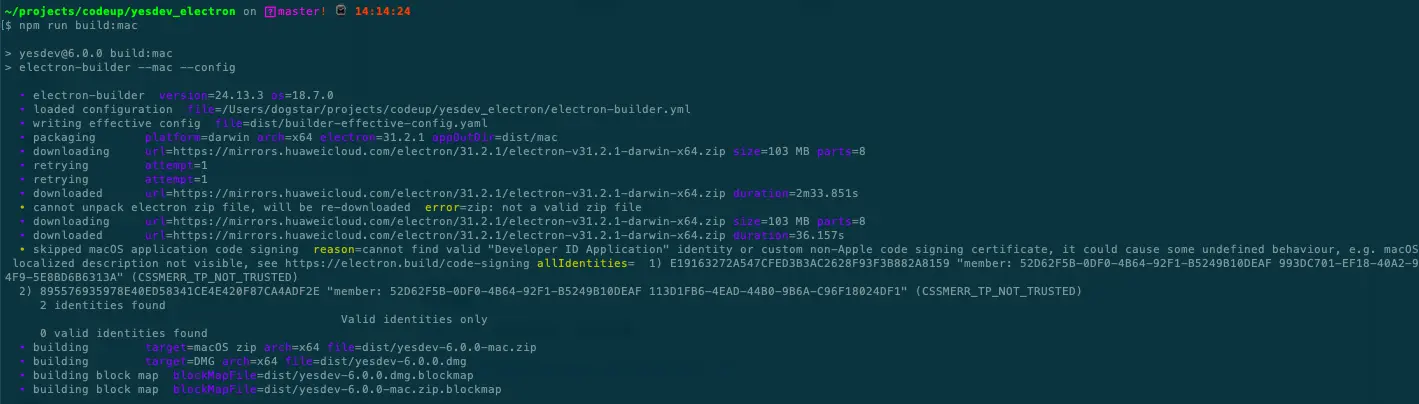
打包
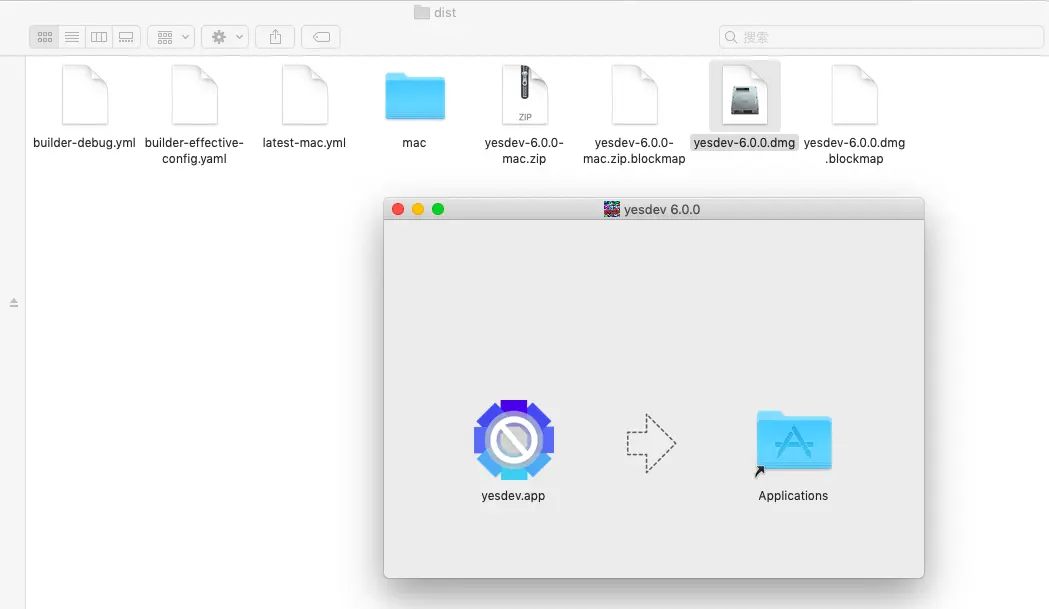
$ npm run build:mac


安装后效果,


https://www.electronjs.org/blog/electron-27-0

参考
Electron-开发实践:Mac打包