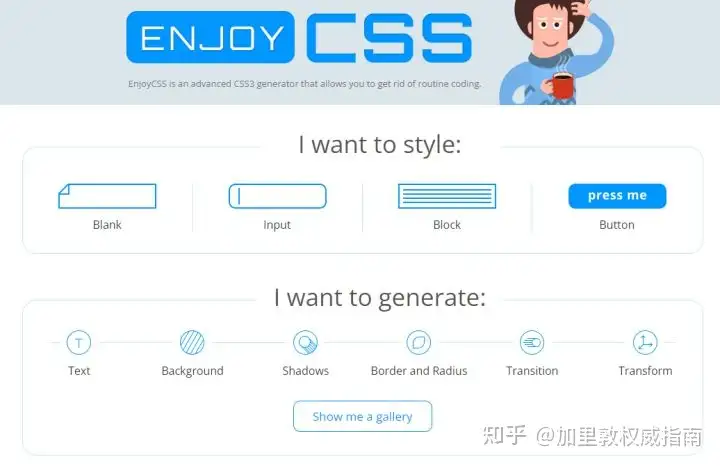
EnjpyCSS
可在线编辑 CSS 样式并生成 CSS 代码
链接:enjoycss

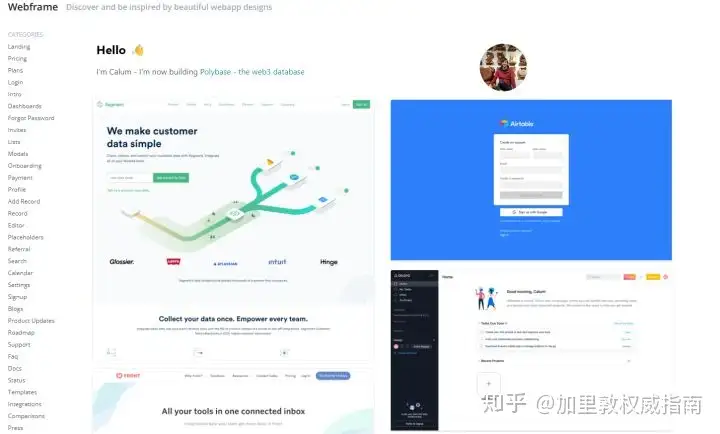
Webframe
提供精美的 Web 页面并加以分类

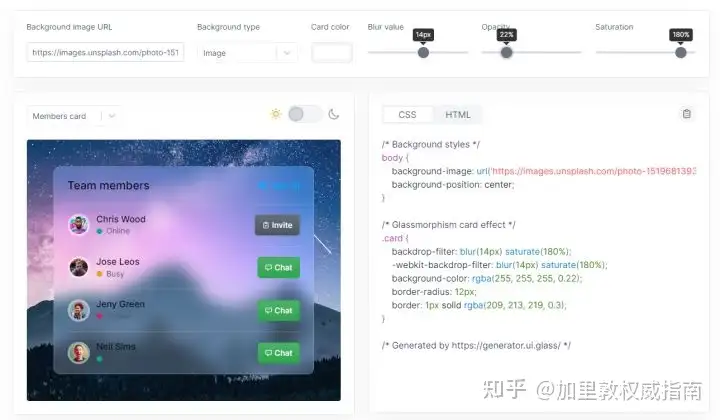
Glassmorphism CSS Generator
在线生成毛玻璃效果,并提供 HTML,CSS代码
链接:Glassmorphism CSS Generator

GetWaves
波浪背景生成,可下载 SVG 或 复制 SVG 代码

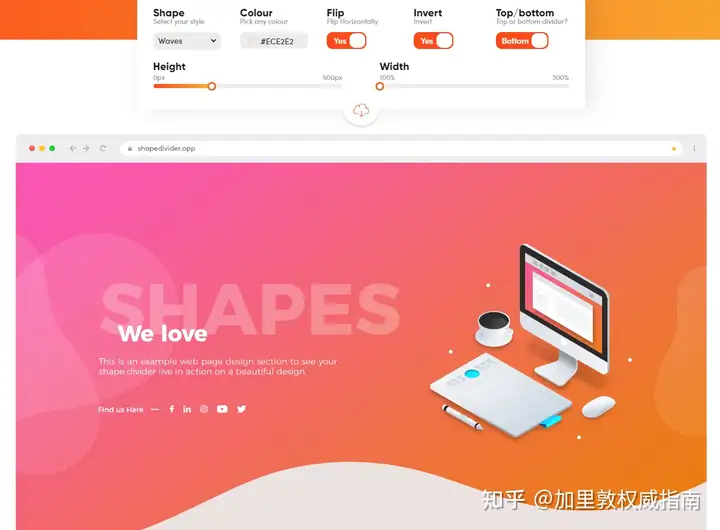
Shapedivider
波浪背景生成,可控制形状、位置、颜色
链接:https://www.shapedivider.app/

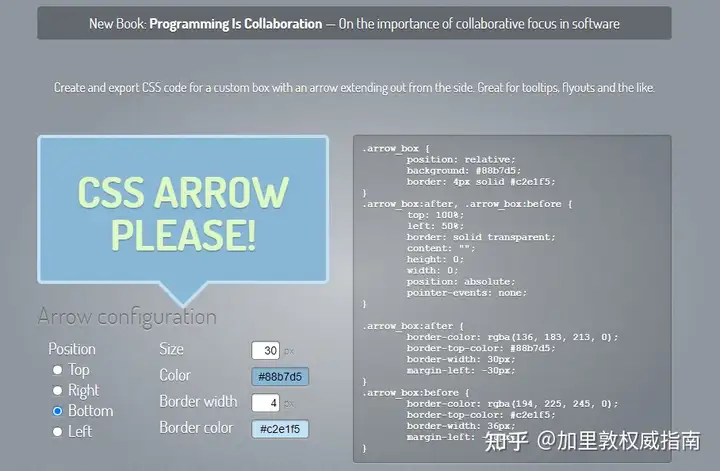
CSS Arrow
在线生成气泡框,可调整箭头方向
链接:CSS Arrow Please - By Simon Hoejberg - @shojberg

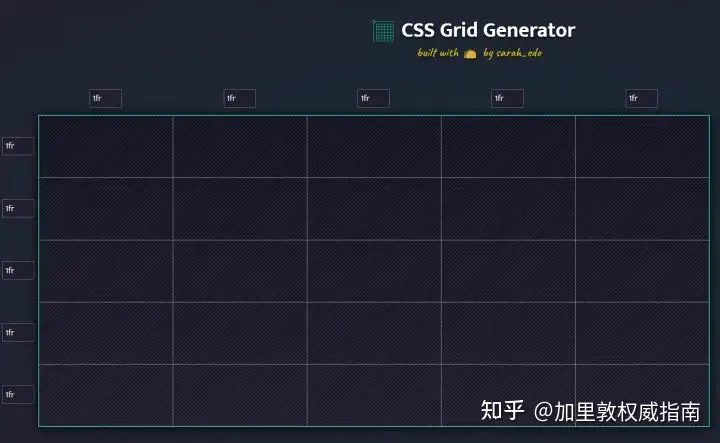
CSS Grid Generator
在线生成 Grid 布局,可复制 HTML 和 CSS
链接:https://cssgrid-generator.netlify.app/链接:https://cssgrid-generator.netlify.app/

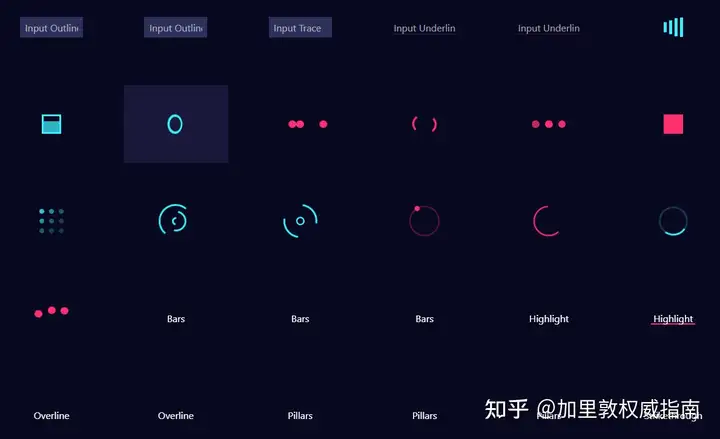
cssfx
提供常用的动画小组件,如Loading、按钮滑动等效果,可直接复制 HTML 和 CSS 代码
链接:CSSFX - Beautifully simple click-to-copy CSS effects

作者:黑马程序员前端 链接:https://www.zhihu.com/question/565459984/answer/2949326848 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
二、前端在线网站
1. Browser Frames
http://Browserframe.com 是一个在线工具,可以帮助用户快速创建自定义浏览器窗口截图。该网站提供了多种不同类型的浏览器框架,包括桌面和移动设备浏览器。
2. CanIUse
http://caniuse.com是一个流行的网站,它提供了关于不同Web技术的浏览器兼容性信息。该网站列出了各种Web标准和技术在主流浏览器中的支持情况,包括HTML、CSS、JavaScript、SVG、API和其他技术。
3. Readme.so
Readme.so 是一个在线工具,可以帮助开发者更轻松地创建和定制项目文档。该网站提供了各种模板和样式,使开发者可以使用简单的Markdown语法创建漂亮的文档。
4. HTML Head
Htmlhead.dev 是一个在线工具,可以帮助用户更轻松地创建自定义的HTML文档头部。文档头部是HTML文档中的一部分,包含了文档的元数据信息,如标题、描述、关键词、样式表和脚本等。
5. Responsively App
Responsively.app是一个免费的跨平台工具,旨在帮助前端开发人员更轻松地在不同的设备上测试网站的响应式设计。该工具提供了一个基于浏览器的界面,可以同时显示多个设备的预览视图,用户可以快速查看和比较网站在不同设备上的外观和功能。
6. Codepen
CodePen 是一个面向前端开发者的社区和在线开发环境,旨在为用户提供一个可以在网页上实时编辑HTML、CSS、JavaScript和其他Web技术的平台。
7. CSS Background Patterns
网址:https://www.magicpattern.design/tools/css-backgrounds
MagicPattern 是一个设计和开发工具集,旨在为用户提供更好的CSS背景模式。其中的CSS Backgrounds 工具,为用户提供了一些非常有用的CSS背景模板,以帮助用户创建各种有趣的、漂亮的和独特的CSS背景效果。
8. CSS Gradient
CSS Gradient 是一个用于生成渐变背景的在线工具,可以帮助用户快速创建各种不同类型的渐变效果。该工具提供了一个简单易用的用户界面,用户可以使用鼠标或键盘轻松调整颜色和其他参数,以生成他们想要的渐变效果。
9. CSS Layout Generator
网址:https://layout.bradwoods.io/
Layout 是一个在线工具,它可以帮助用户创建 CSS 布局,并生成相应的代码。该工具提供了多种布局模板,用户可以通过拖放来轻松创建自定义布局,也可以使用工具栏上的选项进行更精细的调整。用户还可以更改视口大小,以检查响应式设计在不同设备上的外观和感觉。
10. Unsplash
Unsplash是一个免费的高质量图片库,用户可以在这里下载免费的高分辨率图片,这些图片可以用于各种用途,如博客、社交媒体、网站设计等。
11. Font Awesome
FontAwesome是一个开源图标库,为设计师和开发人员提供了高质量的可缩放矢量图标。这些图标可以在各种设备和分辨率下使用,并且可以方便地添加到网站、应用程序和其他项目中。
12. Google Fonts
Google Fonts是由Google提供的免费字体库,包含了数千种不同类型的字体,用户可以在自己的网站、应用程序和其他项目中使用这些字体。这些字体都是经过优化的,可以在各种设备和分辨率下使用,可以帮助用户增强自己的设计风格和表现力。