VUE 2.X项目使用Element-UI.docx - Word
VUE 2.X项目使用Element-UI
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint UI 。
一、首先使用vue-cli创建vue项目
<font size="5"> <strong>1. 什么是vue-cli</strong> </font> vue-cli 是vue官方提供的脚手架工具。脚手架工具简单讲就是自动将项目需要的环境、依赖等信息都配置好。 <br/> <font size="5"> <strong>2. 安装vue-cli</strong> </font>
//安装
npm install -g @vue/cli
//卸载
npm uninstall vue-cli -g
安装完成后查看版本信息
vue --version
安装成功如下图所示

<br/> <font size="5"> <strong>3. 创建vue项目</strong> </font>
// 'project_name' 为自定义项目名称
vue create project_name
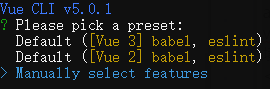
- 选中<kbd>Manually select features</kbd>(自定义配置选项)然后回车

- 选择开发需要用到的插件 按上、下健切换选项,按空格键选择选项,按i键反选
常用的选择
(*) Babel // 是否使用babel做转义
( ) TypeScript // 是否使用class风格的组件语法
( ) Progressive Web App (PWA) Support // 支持PWA
(*) Router // 安装使用路由Router
(*) Vuex // 安装使用Vuex状态管理,简单项目不建议使用安装
(*) CSS Pre-processors // 选择CSS 预处理类型
>(*) Linter / Formatter // 选择Linter / Formatter规范类型
( ) Unit Testing // 选择Unit测试方式
( ) E2E Testing // 选择E2E测试方式
- 选择完成后按回车进入详细配置
Vue CLI v5.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Pick a linter / formatter config: Basic
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? (y/N) n
- 设置完成后按回车等待项目创建完成
- 创建完成后输入命令<kbd>npm run serve</kbd>运行服务, 随后访问http://localhost:8080/ 看到VUE的图标即搭建成功

<br/> <font size="5"> <strong>4. 安装Element-UI</strong> </font>
npm install element-ui --save
- 安装完成后在main.js添加全局引用
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
Vue.config.productionTip = false;
// 引入element-ui
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI); //一定记得要使用
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
<br/> <font size="5"> <strong>5. 使用Element-UI组件</strong> </font>
可以前往Element-UI组件库查看更多操作
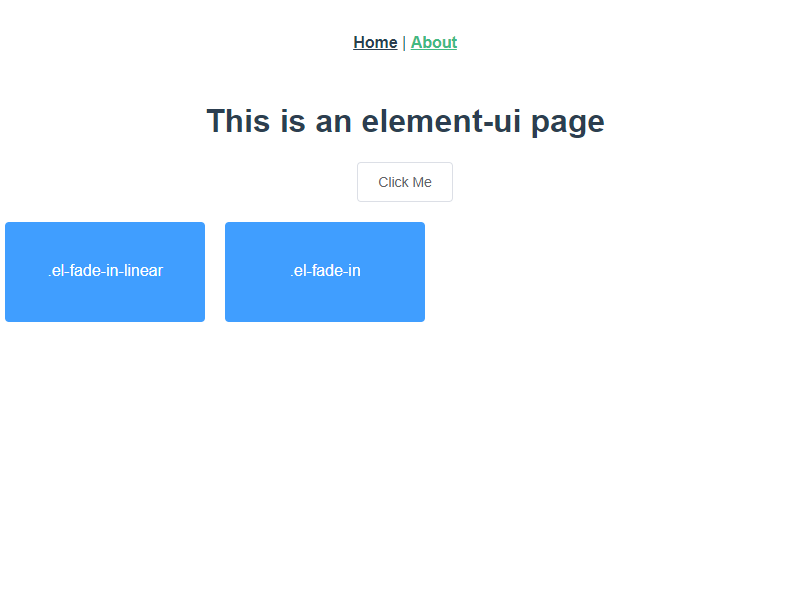
- 例如在项目页面中添加Element-UI的内置过渡动画,fade 淡入淡出
<template>
<div class="about">
<h1>This is an element-ui page</h1>
<el-button @click="show = !show">Click Me</el-button>
<div style="display: flex; margin-top: 20px; height: 100px;">
<transition name="el-fade-in-linear">
<div v-show="show" class="transition-box">.el-fade-in-linear</div>
</transition>
<transition name="el-fade-in">
<div v-show="show" class="transition-box">.el-fade-in</div>
</transition>
</div>
</div>
</template>
<script>
export default {
data: () => ({
show: true
})
}
</script>
<style>
.transition-box {
margin-bottom: 10px;
width: 200px;
height: 100px;
border-radius: 4px;
background-color: #409EFF;
text-align: center;
color: #fff;
padding: 40px 20px;
box-sizing: border-box;
margin-right: 20px;
}
</style>
<font color="red">注:如果运行出现<kbd>Mixed spaces and tabs no-mixed-spaces-and-tabs</kbd>报错</font>
- 意思就是“不允许代码中出现空格和tab键混合的情况”,与eslint代码规范产生了冲突
- 我们找到<kbd>package.json</kbd>,在里面的<kbd>eslintConfig</kbd>下的 <kbd>rules</kbd>中加入以下代码
"no-mixed-spaces-and-tabs":0
- 然后再重新npm run serve 运行就成功了

第1页,共1页
本文共0个字符
中文(中国)
辅助功能
文档日期2022-04-19 18:29:58