说到css-doodle,那要追回到第五届CSS大会,那是袁川大佬在css大会首秀,属实惊艳。
袁川大佬当时演讲的PPT:https://yuanchuan.dev/talk/generative-art-with-css
PPT源码地址:https://github.com/yuanchuan/talk/tree/gh-pages/generative-art-with-css
中国第五届CSS大会集锦:https://www.yuque.com/cssconf/5th/hyku3f
下面是当时现场的画面:





看到这里,你可能会问css-doodle到底是啥?
官网的一句话是这么介绍 <css-doodle /> :A web component for drawing patterns with CSS (一个通过CSS绘制图案的Web组件)。css-doodle 是通于Shadow DOM V1和Custom Elements V1来构建的。
css-doodle 可以帮助轻松的使用Custom Elements、Shadow DOM和CSS Grid创建任何你想要的图案(CSS 图案)。
注意:css-doodle组件到目前为止只在最新的Chrome和Safari浏览器上可以正常的运行。
其实我是最近才关注到了 css-doodle ,我觉得css-doodle的创作有惊艳到了我。为了让更多像我一样的人便于去学习了解它,我自己开发了一款vscode插件:vscode-css-doodle
Github 地址: https://github.com/lisiyizu/vscode-css-doodle
插件下载地址: https://marketplace.visualstudio.com/items?itemName=kummy.vscode-css-doodle

下面介绍一下 vscode-css-doodle 功能 :
- 收集整理了css-doodle的99个案例()
- css-doodle 悬浮提示 (点击选中关键字:悬浮提示)
- css-doodle 自动完成提示 (输入:@)
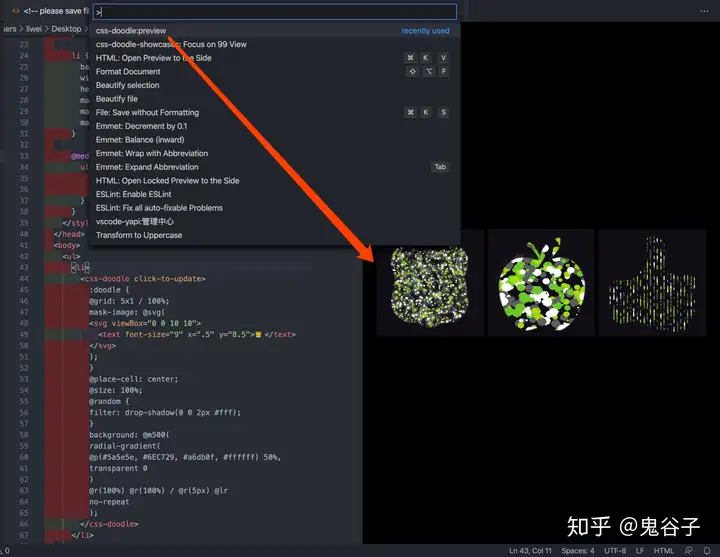
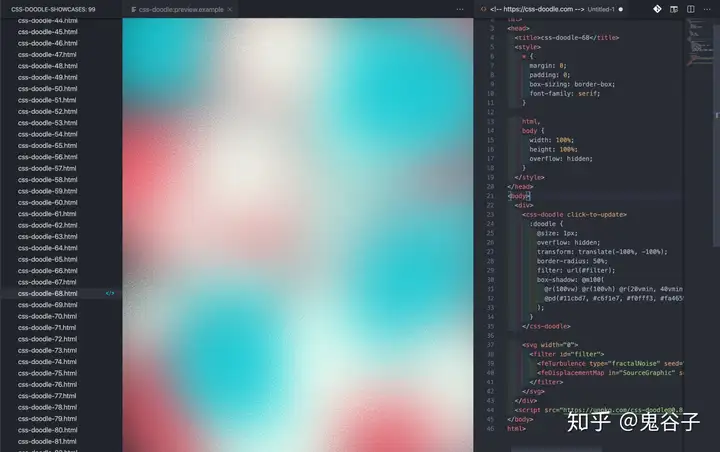
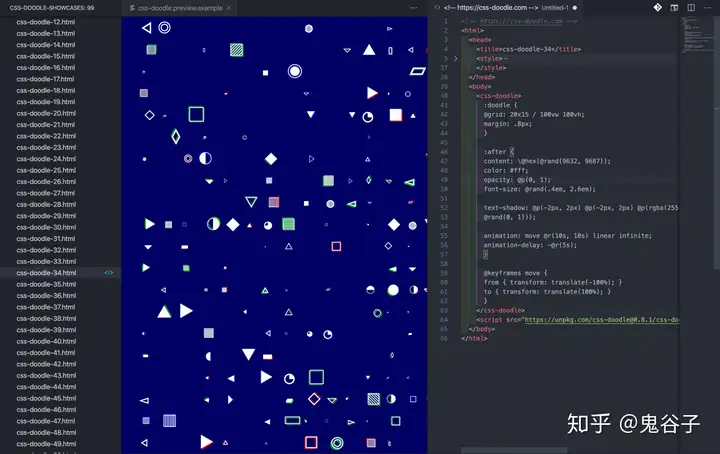
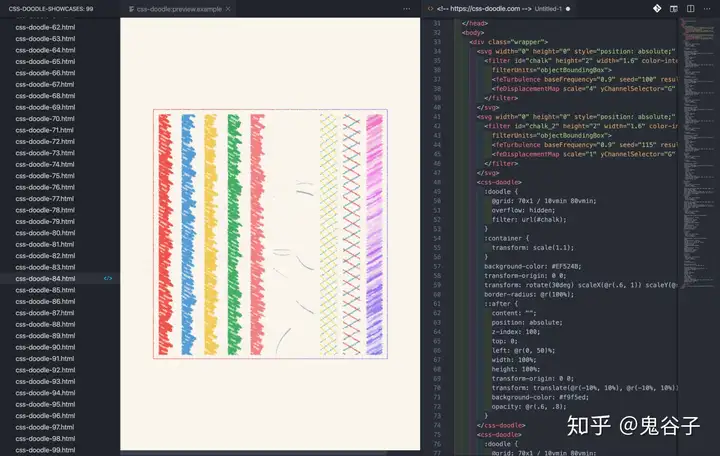
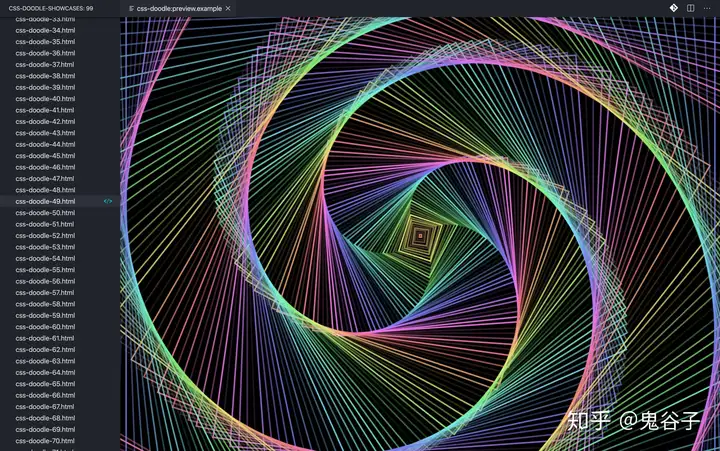
- css-doodle 实时预览 (mac: command + shift + p,选择:css-doodle:preview)
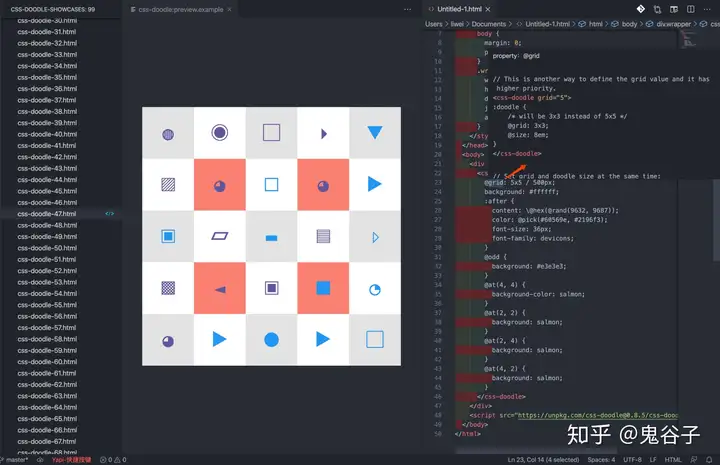
1.收集整理了css-doodle的99个案例(如下图所示)




2.css-doodle 悬浮提示 (点击选中关键字:悬浮提示)

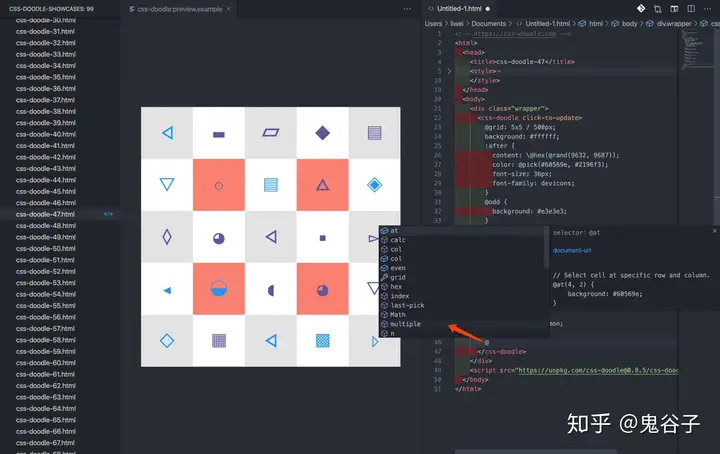
3.css-doodle 自动完成提示 (输入:@)

4.css-doodle 实时预览 (mac: command + shift + p,选择:css-doodle:preview)