被低估的10个HTML标签.docx - Word
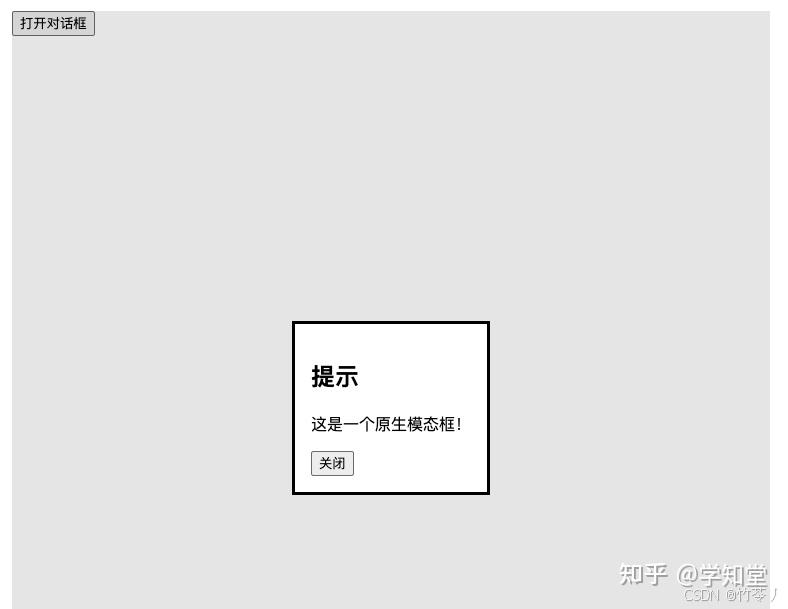
1. 原生模态框 <dialog>
<dialog id="myDialog">
<h2>提示</h2>
<p>这是一个原生模态框!</p>
<button onclick="myDialog.close()">关闭</button>
</dialog>
<button onclick="myDialog.showModal()">打开对话框</button>

特性:
- showModal():以模态形式打开,带背景遮罩
- close():关闭对话框
- 支持CSS伪类 ::backdrop 自定义遮罩样式
使用场景
- 简单的确认弹窗
- 无需引入第三方UI库时的轻量级方案
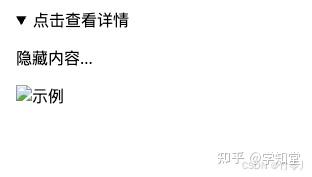
2. 手风琴组件 <details> & <summary>
<details> <summary>点击查看详情</summary> <p>隐藏内容...</p> </details>
<details>
<summary>点击查看详情</summary>
<p>隐藏内容...</p>
<img src="test.jpg" alt="示例">
</details>

使用场景
- FAQ页面
- 代码折叠展示
- 移动端长内容收缩
3. 数值测量指示器 <meter>
<meter min="0" max="100" low="30" high="80" optimum="90" value="65"> </meter>
<meter
min="0"
max="100"
low="30"
high="80"
optimum="90"
value="65">
</meter>

- min="0":最小值,表示这个meter的最小范围是0
- max="100":最大值,表示这个meter的最大范围是100
- low="30":低值阈限,表示低于30时认为是不理想的
- high="80":高值阈限,表示高于80时认为是不理想的
- optimum="90":最佳值,表示靠近90视为理想状态
- value="65":当前的值是 65
可以把 看作一个增强版的进度条,适用于状态指示、评分、硬件传感数据等场景
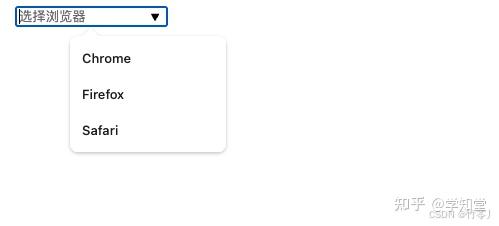
4. 输入建议 <datalist>
<input list="browsers" placeholder="选择浏览器"> <datalist id="browsers"> <option value="Chrome"> <option value="Firefox"> <option value="Safari"> </datalist>
<input list="browsers" placeholder="选择浏览器">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
</datalist>

兼容性注意
- 不支持的浏览器会降级为普通输入框
- 可配合input事件实现备选方案
5. 客户端模板 template
标签用于定义 HTML 片段,这些片段不会立即渲染到页面上,而是作为模板供 JavaScript 动态使用
// html
<template id="user-card">
<div class="card">
<h2 class="name"></h2>
<p class="email"></p>
</div>
</template>
// js
function createUserCard(user) {
const template = document.getElementById('user-card');
const clone = template.content.cloneNode(true);
clone.querySelector('.name').textContent = user.name;
clone.querySelector('.email').textContent = user.email;
return clone;
}
document.body.appendChild(createUserCard({name: 'test', email: 'test'}))
6. 进度指示器 <progress>
<progress value="70" max="100"></progress>

progress和meter的区别:
<progress>:表示任务进度 - 适用于 加载进度条、文件上传进度 等 - 值在 0 到 max 之间变化,通常用于 表示进度(如 50%) - 可以是 确定进度(value 已知)或 不确定进度(不写 value)
<meter>:表示范围内的值 - 适用于 磁盘使用率、CPU 负载、评分系统 等 - 需要设定 低 (low)、高 (high) 和最优 (optimum) 范围 - 仅适用于 已知的值范围,不用于任务进度
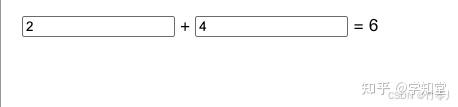
7. 计算结果展示 <output>
<form oninput="result.value = parseInt(a.value) + parseInt(b.value)">
<input type="number" name="a" value="0">
+
<input type="number" name="b" value="0">
=
<output name="result">0</output>
</form>

特性
- 自动关联表单元素
- 支持无障碍阅读
8. 响应式图片 <picture>
<picture>
<source media="(min-width: 1200px)" srcset="large.jpg">
<source media="(min-width: 768px)" srcset="medium.jpg">
<img src="small.jpg" alt="响应式图片">
</picture>
- 大于等于1200px,展示为large.jpg
- 大于等于768px,展示为medium.jpg
- 小于768px,展示为small.jpg
9. 时间语义化 <time>
html <time datetime="2024-03-20T14:00:00+08:00">March 20, 2024</time>
特性
- 语义化增强:让搜索引擎和爬虫更容易识别和索引日期时间
- 结构化数据:可用于事件时间、文章发布时间、倒计时等
- 可读性提升:用户可以看到人类友好的格式,而机器可以解析 datetime 属性的标准时间格式
- SEO 友好:爬虫可以解析 datetime 属性,以改善文章排序
10. 图像热区 <map> & <area>
<img src="world-map.jpg" alt="世界地图" usemap="#worldmap">
<map name="worldmap">
<area shape="rect" coords="0,0,100,100"
href="#asia" alt="亚洲"
data-tooltip="亚洲地区">
<area shape="circle" coords="200,150,50"
href="#europe" alt="欧洲">
</map>
图片world-map.jpg会有多个可点击的区域
- 区域是由 标签定义的,每个 定义了一个点击范围,点击后会跳转到对应的链接
- 一个矩形区域(rect),点击后跳转到 #asia(亚洲)
- 一个圆形区域(circle),点击后跳转到 #europe(欧洲)被低估的10个HTML标签
第1页,共1页
本文共0个字符
中文(中国)
辅助功能
文档日期2025-04-07 9:53:29